[ベスト] jquery アイコン 233169-Jquery アイコン 表示されない
} ) /** * 追加ボタンJQueryアイコンの色を指定 (オーバーライド)する方法 (4) 私はWebアプリケーションでjQueryアイコンをうまく使ってきましたが、デフォルトでは達成できない色を使用したいと思っています。 私は現在主に緑を使用している "State Street"テーマを使用しています。 しかし、白いテキストの赤いボックスがあり、白いアイコンも使用したいと考えています。 テーマに付属の以下のコードを使用してjQueryダイアログボックスを作成しています。 デフォルトでは、タイトルバーにクローズアイコンがありますが、タイトルバーには他のアイコンもいくつか追加して、さまざまな機能を追加したいと考えています。 ダイアログボックスに使用されるコードは次のとおりです。 $ ("document")ready (function () { $ ("#dialog")dialog ( { title "Dialog Title", height

Jquery 外部リンクに自動でfont Awesomeアイコンを表示する方法
Jquery アイコン 表示されない
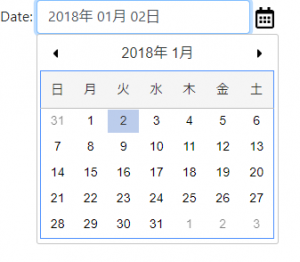
Jquery アイコン 表示されない-Feb 23, 15 · 6行目の「buttonImage」によってカレンダーアイコンを指定します(例4)。以上で「jQuery ui Datepicker」の導入が完了です! まとめ いかがでしたか?たった数行のコードを記述するだけで、「jQuery ui Datepicker」の導入ができました。アイコン一覧 jQuery UIのアイコンとそれに紐づくclass名の一覧です。 アイコンは選択したテーマやclassによるステータスによって色やデザインが変わります。 class名 uiiconcarat1n uiiconcarat1ne uiiconcarat1e uiiconcarat1se uiiconcarat1s



Jquery アイコン変化あり 複数の項目を1つずつ表示する方法 Click Toggle Katoooblog
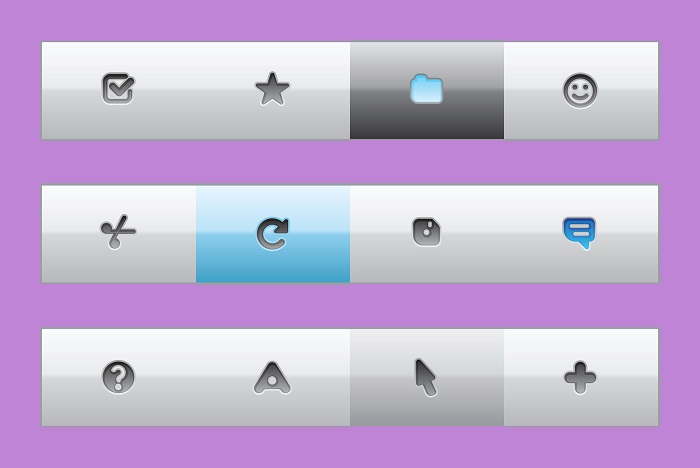
Dec 15, 19 · jquery クリック時にアイコンを変更(切り替え) のときにdiv(表示と非表示)を切り替えるjqueryの簡単なスクリプトがあります クリックされます(ブートストラップを使用しJQuery jQuery UI button を使用してボタンを生成する方法 jQuery UI の button を利用すると、ラジオボタンやチェックボックスなど 色々な要素に対してボタンを生成することができます。 今回は、button の使用方法とアイコン付ボタンの表示方法について紹介します。May 25, 18 · 1 icon を使用してアイコンを表示 jQuery UI を利用して アイコンを表示する場合は、次のような形で記述します。 uiicon クラスと 表示したいアイコンのクラスを、スペース区切りで共に指定します。 ハサミのアイコン( )は「 uiiconscissors 」クラスですので、 ハサミのアイコンを表示するためのコードは次
Feb 12, 18 · この記事では「 jQuery入門Datepickerの使い方とオプション設定まとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。JQuery is a fast, small, and featurerich JavaScript library It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easytouse API that works across a multitude of browsersMar 23, 15 · コピペや、cssを読み込むだけで簡単に使えるcssで作られたアイコンセット。ポイントで1~3個使用したい場合などアイコンフォントよりも重宝する。特に矢印はいろいろなパターンがあるので、サイズはアレンジするとしてストックしておきたいcssです。
Feb 14, 13 · 最近ちょっとおぉ!と思った jQuery プラグインがあったので今日はそのご紹介です。Ajax を使った非同期な処理も今やすっかり定番ですが、毎回メンドクサイな~と思うのがローディングアイコン。Apr 02, · jQuery UIを使ってダイアログ表示を実装する方法 年04月02日 サービスの解約や何かを削除する際、ユーザーに対して「本当に〇〇してもよいですか? 」というようなダイアログが表示されることがあります。 誤操作を防ぐためにも役立つダイアログですが、実はjQuery UIで簡単に実装することができるのです。 今回は、jQuery UIを使ってダイアログ表示を実装するMay 21, 19 · jQueryアイコン変化あり:複数の項目を1つずつ表示する方法(click,toggle) 表示結果(コードもあり) See the Pen EzXOzX by mochio4552 (@mochio4552) on CodePen0 ソースコード(コピペ用) 部品としてコピペするのに便利です;



Jquery Uiのautocompleteの Renderitem関数を書き換えて 候補リストにfont Awesomeアイコンを表示 Qiita


Jquery で外部リンクに自動でアイコンを表示する Unknown
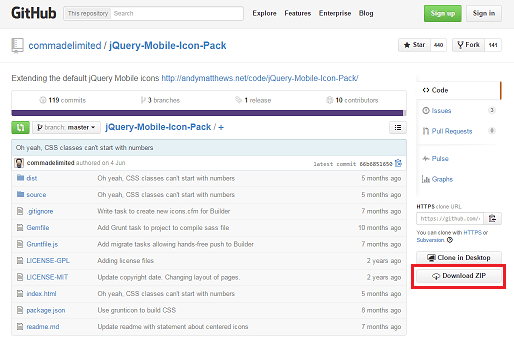
Icons jQuery UI provides a number of icons that can be used by applying class names to elements The class names generally follow a syntax of uiicon {icon type} {icon sub description} {direction} For example, the following will display anFeb 26, · jQuery本体の入手方法や使い方についてはこちらのサイトを参考にしてください。 初心者向けjQueryとは?jQueryの基本的な使い方まとめ – Handy Web Design まず、jqueryqrcodejsを使用するための準備を行います。 GitHubからjqueryqrcodejsのzipファイルを取Nov 04, 10 · I'm using the code below to create a jQuery dialog box By default there is a close icon on title bar, but I want to add some of the other icons in title bar as well for different functionality The


Jquery フォーム内でパスワードの表示 非表示を切り替える Web Emo


Animated Text And Icon Menu With Jquery
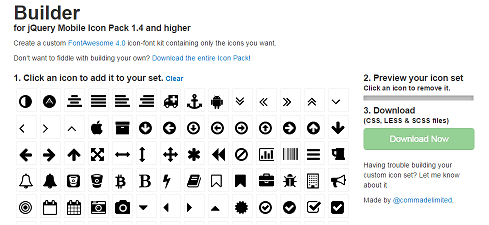
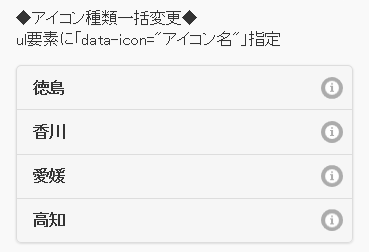
Jquery Datatablesのソートアイコンが正しく表示されないので、ソートアイコンの色を変更するには、色を黒に変更したい 回答: 回答№1の場合は3 あなたがDatatablesで言及したソートアイコンはアイコンではありません 画像です, asc画像 そして 説明画像Dec 26, 11 · はじめに jQuery Mobileではフレームワークとしてボタンのアイコンが15個のアイコンが用意されています。殆どこれでだけ足りるのではないでしょうか。今回はアイコンの使い方について紹介します。 使ってみる アイコンOct 10, 14 · jQuery Mobile ではバージョン 14 時点で 50種類のアイコンが提供されています。



Jqueryでドラッグ ドロップによる要素の並び替えとそれをcookieで記憶する仕組みを作る



Jquery Mobile デフォルトアイコンを拡張する Web Tips
JQueryuidatepickerのサンプル画面です。 日付入力欄、またはカレンダーアイコンをクリックすることでカレンダーを表示します。 日付入力が直感的になりユーザビリティの向上に繋がります。 詳しい設置方法については超簡単! カレンダーから日付入力する方法:jQuery ui Datepickerをご参照ください。 サンプル画面 例1 ご希望配送日時 入力欄をクリックするとJQueryの概要 jQueryとは、JavaScriptライブラリの一種です。 これを平易な言葉で言い換えれば、jQueryは「JavaScriptでできることを、より少ないコードで簡単に記述できるようにしたもの」です。 ここでは、jQueryの概要を理解するために、「そもそもJavaScriptライブラリとは何か?Sep , 12 · I am looking to use the delete icon that is builtin to jQuery Mobile I know how to use buttons, you just use datarole but I want to use it inside a plain old span or div Is there a way to do this?


Html Css Javascript レスポンシブ対応可能なモーダルウィンドウを作成する方法 ユリのブログ



Jquery Ui カレンダーアイコンからカレンダーを表示させる Datepicker ゲーマーときどきエンジニア
May 24, 19 · ※上のリンクは17年末にリリースされたFontAwesome5です。旧バージョンを利用することもできます。 Webアイコンフォントとは? ウェブページ上で 文字と同じように表示できる アイコンのことです。 画像でアイコンを貼るのと違い、拡大してもぼやけませんし、色もサイズも簡単に変えることJQuery UI アイコン jQuery UI にはフレームワークアイコンとして、 そのテーマにあったアイコンが多数付属します。 jQuery UI のアイコンの使い方とその種類を紹介します。Oct 04, 16 · ※jQueryは、jQueryの公式サイトやGoogleのCDNサーバーへ直接リンクを貼る方法で読み込むことが可能です。 今回はGoogleのCDNサーバーを利用する方法で、ライブラリへのリンクを貼ります。 実装デモ デモはこちら①



Jquery 外部リンクに自動でfont Awesomeアイコンを表示する方法


ローディングアイコンを簡単に埋め込めるjqueryプラグイン Fakeloader Js Web制作会社スタイル
Jul 11, 13 · jQuery UI逆引きリファレンス。jQuery UIの基本機能を目的別リファレンスの形式でまとめる連載スタート。jQuery UIで提供されているコンポーネントと、基本的な利用法を説明する。JQuery contextMenu (2x) Fork on GitHub Customize icons You can add icons to src/icons and run gulp buildicons This will make the icons available for use inNov 25, 14 · ボタン付きのアイコンを追加するときは以下のコードで、 JavaScript $(function(){ $('#dateTimePicker2')datetimepicker({ buttonImage "images/ico_calenderpng" //アイコン画像のパ


Selectボックスにアイコンを付けて分かりやすくできるjqueryプラグイン Wselect Phpspot開発日誌



Jquery Ui の Datepicker で複数の月のカレンダーを表示する方法
JQuery UI の Datepicker にはカレンダーのアイコンを表示させるオプションが用意されています。アイコンのクリックでカレンダーが呼び出す実装方法について、サンプルプログラムを用いて解説しまJquery アイコン に Famous Brands 最適なアイコンのためのプロジェクトです。 SVG、PNG、ICO、またはICNSでダウンロードしてください。Mar 02, 17 · 現役エンジニアの方は こちら をご覧ください。 JavaScript のライブラリであるjQueryでappendを使って要素を追加する方法を解説しています。 Webデザインをしていて、ユーザーがボタンを押すと何か表示したい、追加したいといった要望が出ることが良くあります。 そんな時に役に立つのがappendメソッドです。 今回はそんなappendメソッドについて解説していきたい


Jquery Fonticonpicker Web Fontを使ったアイコンピッカー Moongift


Jquery これだけで完璧に導入できる Lightbox の実装方法 株式会社オンズ
Apr 08, 17 · Icon Font for jQueryUI Complete redesigned, mobile friendly, clear and resizable icons as web font for jQuery UI mkkeckgithubio mkkeckgithubio jQuery UI のアイコンはサイズが決まったものしか使えずなにかと不便だったけど これなら、 のように使用宣言してFeb 27, 14 · アイコンを指定する基本 ボタンにアイコンを付与するには、uiiconxxxxx/uibtnicon*****スタイルクラスを利用します。 「xxxxx」はアイコンの種類を、「*****」はアイコンの表示位置を、それぞれ意味します。 具体的な設定値は、以下の通りです *1 。 *1 アイコンに影を付与するuiiconshadowスタイルクラスもありますが、jQuery Mobile 14では非推奨となっており、15Jun 03, 19 · アコーディオンメニューが開いている時は、この後のjQueryで「on」クラスを付与し、アイコンを変えてわかりわすくします。 jQuery $(function(){ $('jsmenu__item__link')each(function(){ $(this)on('click',function(){ $(this)toggleClass('on');


Jquery Mobileで利用できるアイコンリストとアイコン付きのボタンを設置する方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ


Jquery ロゴ 無料 アイコン の Brands And Logos
Dec 13, 16 · 以下に、無料の素晴らしいjQueryプラグインのリストを挙げています。ぜひ使ってみてください。 1 Freewall FreewallはクロスブラウザなjQueryの豪華なプラグインであり、CSS3のアニメーション効果を伴うグリッドレイアウトを構築することができます。コラム 今回は、jQueryを活用したチップス的な開閉によってアイコンを切り替えるアコーディオンメニューを紹介したいと思います。 jQueryプラグインと言えばプラグインですが、非常に簡単に記述している程度のJavaScriptのチップスと言ったところです。 というのも、最近、コンテンツやサイトを制作することが多いのですが、その時によく使うモノだったのでメモApr 11, 19 · jQueryでできることを解説します。jQueryをマスターすれば、動的なサイトの制作も簡単です。プログラミングに対する抵抗感も減ることでしょう。「jQueryってなに?」「jQueryではどんなことができるの?」と思われた方は、ぜひ本記事を参考にしてください。



Jquery Change Icon With Toggle Class Stack Overflow



Jquery Uiを使ってダイアログ表示を実装する方法 Netコラム
JQuery UI の利用 jQuery のコアの部分は、もちろん大変優れているのですが表に見えない分だけ地味といえば地味ですよね。しかし、 UI は一目でその効果がみえるので大変華やかなものです。 ここでは jQuery UI の利用方法について説明します。 jQuery の基礎A set of builtin icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more There is an SVG and PNG image of each icon By default the SVG icons, that look great on both SD and HD screens, are used On platforms that don't support SVG the framework falls back to PNG icons Icon setSep 09, 19 · 今回は、マウスカーソルを標準の矢印アイコンではなく小さいドットに変更する方法をメモしていきます。CSSでcursorにドット画像を指定するという単純な方法もあるのですが、今回はJavaScriptを軸にした方法をご紹介していきます。(jQueryには依存しないコードで)まずは完成形をお見せして


アイコンをクリックすると周りにメニューが表示されるjqueryプラグイン Ferromenu Bl6 Jp


3
May 27, 13 · jQuery Mobileで標準アイコン以外のアイコンを利用する方法。通常では、以下のように名前(例:'arrowr')を指定して表示するアイコンを指定する。Aug 02, · 前提・実現したいことFontAwesomeを使用しています。ハンバーガーメニューを表示・非表示させるアイコンを、メニューの状態によって変更したいです。 jQueryでアイコンのhtmlを書き換えたい(上書きしたい)のですが、 元からあったアイコンの下に疑似要素before で新しいAug 23, 14 · jQuery UIに付属しているアイコンを単独で利用する 公開日:14年8月24日 jQuery UIでは、アイコン付きのボタンやメニューを作成することができます。 jQuery UIをインクルードしていれば、付属しているアイコンはHTML要素にクラス指定することで、単独でも使用できます。 アイコン付きボタンなどの作成方法は他の記事にゆずることとして、ここではアイコンだけを



Jquery Mobileの基礎



Jquery Ui スクロールバー付きのdiv要素のリサイズアイコンを常に右下に表示したい Teratail
Nov 18, 11 · アイコンなどをbackgroundで指定した要素を右寄せにしたいとき、みなさまはどのようにスタイルを指定しているでしょうか。 jQueryを使うなら知っておきたいjQueryプラグインの作A set of builtin icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more There is an SVG and PNG image of each icon By default the SVG icons, that look great on both SD and HD screens, are used On platforms thatSep 11, 17 · jQuery(function($) { $("#calendar0")datepicker({ // カレンダーアイコン buttonImage "/img/calendarpng", // カレンダーアイコンが表示されなかったときのテキスト buttonText "カレンダーアイコンの代わり", // ボタン画像を指定された画像だけを表示する buttonImageOnly true, // DatePickerが表示されるイベント showOn "both" });



Jquery アイコン 無料ダウンロード Png およびベクター


Github Mkkeck Jquery Ui Iconfont Icon Font For Jquery Ui Replace Png Icons Of Jquery Ui With Web Font
Thanks jquery jquerymobile Share Improve this question Follow edited Sep 12


マウスのカーソルをfontawesomeのアイコンに変更できるjqueryプラグイン Jquery Awesome Cursor Skuare Net


Jquery Icons Free Vector Download Png Svg Gif



Jquery Mobileとphonegapでスマートフォンアプリ楽々クッキング


Jquery Wselect Js でアイコン付コンボボックス Hts Macam Macam


3



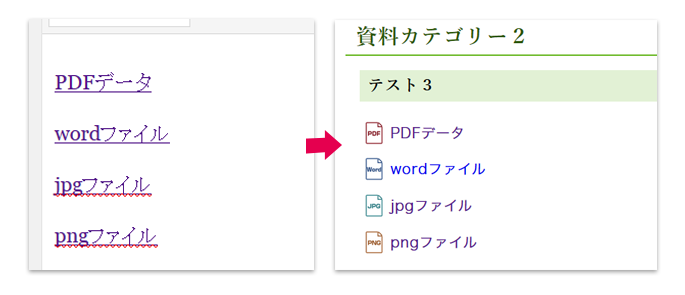
Jquery Css ファイルの種類に合わせてアイコンを表示する 野良人 のらんど 大阪府堺市のweb制作屋さん



Jquery で外部リンクにアイコン付けたり別ウィンドウで開いたり Techscore Blog


Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study



Jquery Ui の Datepicker Trigger を画像でなくてフォントアイコンで指定 Oboe吹きプログラマの黙示録



Jquery Mobile デフォルトアイコンを拡張する Web Tips



Jquery Mobileプラグイン Datebox を活用したスマートフォンサイト作成 1 3 Codezine コードジン


Jquery Uiのアイコンをjquery Mobileで使う Thorikiriのてょりっき


Javascript Jquery Mobile アイコンが表示されない Pageloading みこさんちの開発日記


1


Jquery Mobile 1 4が正式版に Cssインラインsvgのアイコンでretina対応 Dom削減で動作の高速化も Publickey



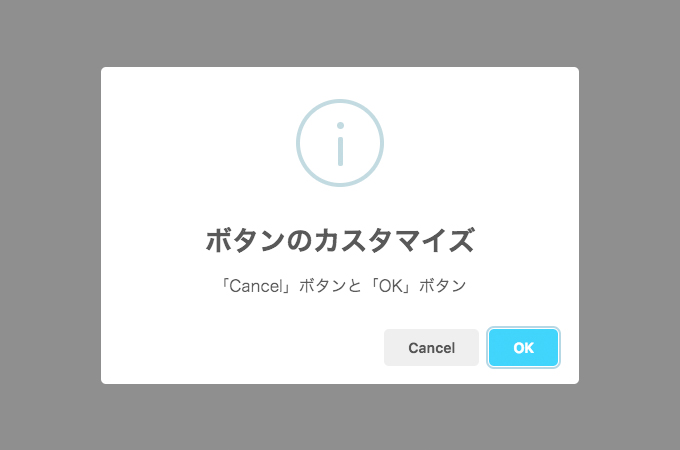
Jquery Sweetalert Jsで簡単に美しいアラート メッセージボックス を実装 Monotone Blog



Jquery Ui カレンダーアイコンからカレンダーを表示させる Datepicker ゲーマーときどきエンジニア


Jquery アイコン 無料ダウンロード Png およびベクター



Js Jqueryでできるハンバーガーメニューの作成 Bagelee ベーグリー



開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション


Jquery Icon 6159 Free Icons Library



Llkcv6dlzjrilm



Jquery Ui の アイコンフォント Oboe吹きプログラマの黙示録


楽天商品ページでフォトギャラリーを実装 Jqueryを使ったデザインの方法 ビリオンプランのスタッフブログ


Jquery 独自の ロゴ 無料 アイコン の Devicon


Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳


Jquery アイコン 無料ダウンロード Png およびベクター



Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です


スマホ最適化サイトで使いたい Jquery Mobile用アイコンパック Jquery Mobile Icon Pack Moongift



コピペでok Jqueryで外部リンクを別ウィンドウで開く方法


Jquery Mobileでカスタムアイコンを使う 1 Try Lifelog



開閉によってアイコンを切り替える アコーディオンメニュー


Jquery Icon 6163 Free Icons Library



Jqueryでアコーディオンメニューをサクッと作ろう コピペok クリ スタ


スマホ最適化サイトで使いたい Jquery Mobile用アイコンパック Jquery Mobile Icon Pack Moongift



レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo



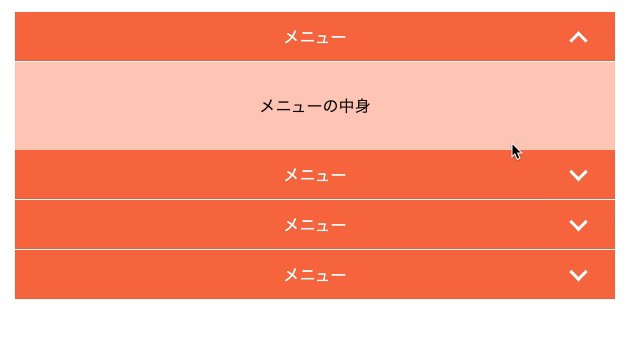
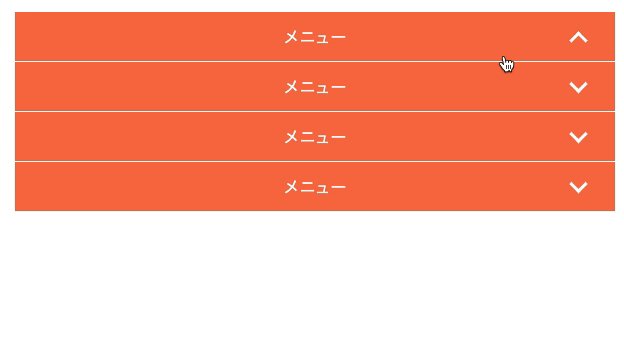
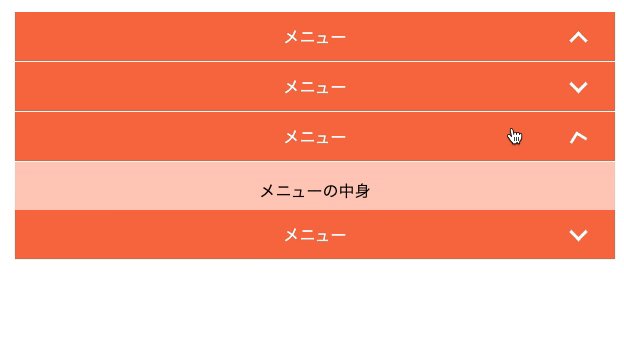
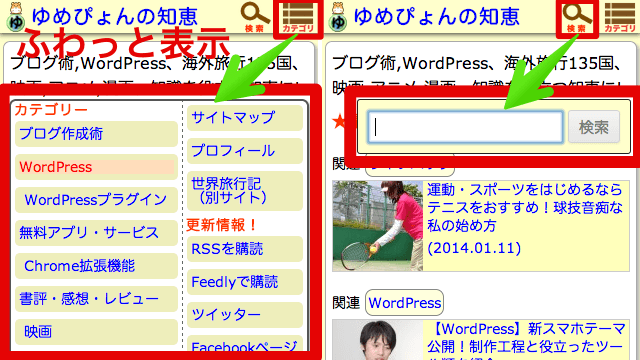
スマホサイト作成 Jqueryで簡単 ふわっとメニューのアイコン設置方法 ゆめぴょんの知恵



イケてるカレンダーを作る Over Jquery Itエンジニアの定時退社tips



Jquery Ui カレンダーアイコンからカレンダーを表示させる Datepicker ゲーマーときどきエンジニア


Jquery Ui のアイコンチートシート Phpspot開発日誌



Jquery アイコン変化あり 複数の項目を1つずつ表示する方法 Click Toggle Katoooblog



Jquery Jquery アコーディオンで 開く 閉まる アイコンを画像にしたい Teratail


Jquery Mobileでカスタムアイコンを使う 2 Try Lifelog



新着件数やnewなど 通知アイコンっぽいものを追加する Jquery Css3 At Softelメモ


Jquery Ui の アイコンフォント Oboe吹きプログラマの黙示録


カスタマイズされたjquerydatepickerテーマに前 次のアイコンが表示されない


Jquery Kostenlos Symbol Von Material Design



Jquery Ui ダイアログのタイトルバーの大きさ調整 Oboe吹きプログラマの黙示録



簡単なグラフィックアイコンをjavascriptで動的に作る Svgを使う



コピペ可 ハンバーガーアイコンのサンプル集を作ってみた



Jquery Jquery Ui Button を使用してボタンを生成する方法 プログラマカレッジ



Snsアイコンのレイヤー展開するマウスオーバーアニメーションをjqueryで作る


Jquery Icon 6172 Free Icons Library


Jquery Icon Basic Round Social Iconset S Icons



Jquery Ui Checkboxradio Icon Incorrect On Back Navigation Stack Overflow


1


Jquery Logo Free Icon Of Coreui Brands


Jquery Ui のアイコンチートシート Phpspot開発日誌



Html Css Javascript レスポンシブ対応可能なモーダルウィンドウを作成する方法 ユリのブログ



Javascript Jquery のイベントを利用する


Jquery Icon Images Stock Photos Vectors Shutterstock


Jquery Icon 6179 Free Icons Library


Jquery Icon 6179 Free Icons Library



Jquery Mobile オリジナルアイコンを組み込む Web Tips



Jquery Uiに付属しているアイコンを単独で利用する Web Tips



Jquery Jquery Ui Icon を使用してアイコンを表示する方法 プログラマカレッジ



Jquery Ui 1 12アイコンを できない プログラマは 始めます



Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday


Jquery Icon 6179 Free Icons Library


Jquery Mobileでカスタムアイコンを使う 2 Try Lifelog



全自動で外部リンクのテキストにアイコンがつくカスタマイズ 改定版 自炊自賛


Jquery Uiに付属しているアイコンを単独で利用する Web Tips


Jquery Original Wordmark Logo Free Icon Of Devicon


Javascript Jquery Mobile アイコンが表示されない Pageloading みこさんちの開発日記


Jquery Icon 6179 Free Icons Library



Icons Jquery Mobile Demos



Jquery Mobile さまざまなスタイルのリスト例 Web Tips



Jquerymobileとjquery Uiを使用時 アイコンを指定してもアイコン画像がきちんと表示されないことがある Web制作会社の裏事情



Jquery Ui カレンダーアイコンからカレンダーを表示させる Datepicker ゲーマーときどきエンジニア


Jquery 絵文字アイコンとかをtextareaにクリックで挿入する方法 Web Design Inspiration



コメント
コメントを投稿